Selamat malam semua. Kali ini saya akan memberikan tutorial tentang cara menyembunyikan suatu widget dari suatu halaman. Hal ini sungguh berguna jika anda ingin membuat halaman berisi film (mungkin supaya fokus, hehehe).
Berikut caranya:
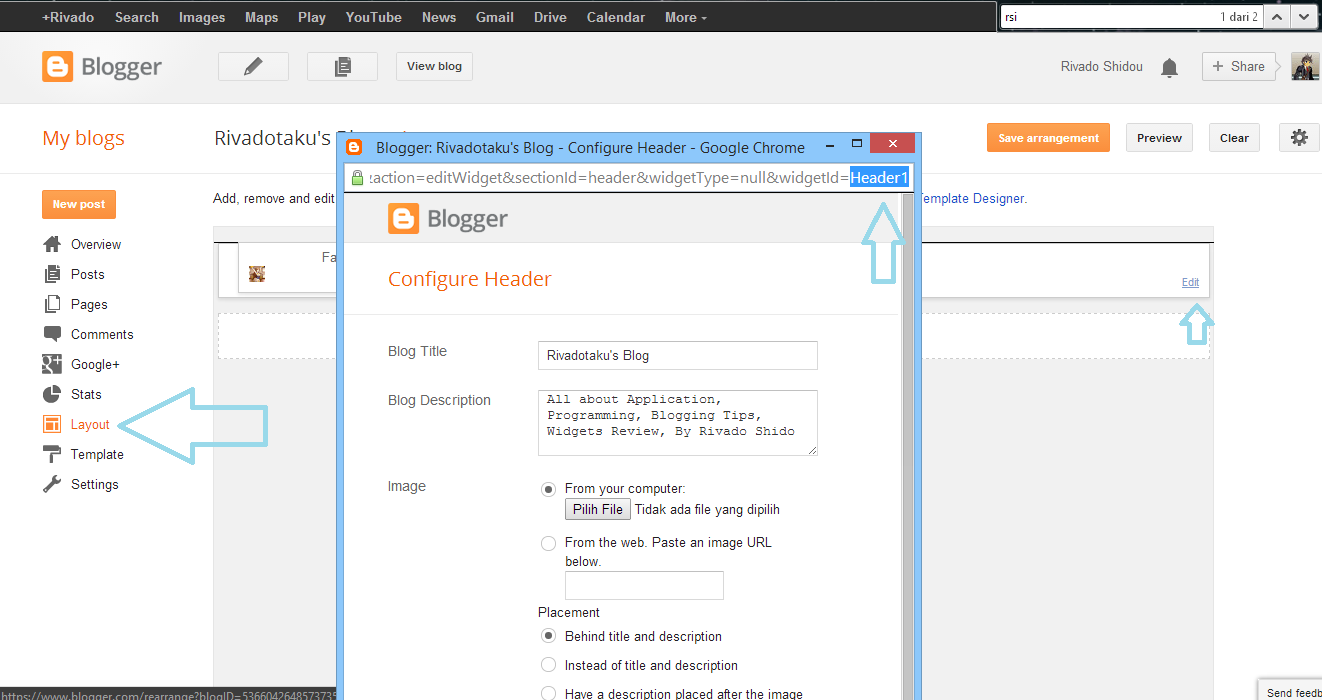
1. Cari tag elemen widget tersebut .Baca disini
 2. Dasbor > Template > Edit HTML
2. Dasbor > Template > Edit HTML3. Tuju ke kode widget anda
Kode akan terlihat seperti ini
Atau anggap saja seperti ini sebagai contoh
01 | <b:widget id='WidgetID' locked='false' title='Widget title'type='HTML'> |
02 | <b:includable id='main'> |
03 | <b:if cond='data:title != ""'> |
04 | <h2 class='title'><data:title/></h2> |
05 | </b:if> |
06 | <div class='widget-content'> |
07 | <data:content/> |
08 | </div> |
09 | <b:include name='quickedit'/> |
10 | </b:includable> |
11 | </b:widget> |
4. Masukkan kode kondisi dibawah <b:includable id='main'>. Masukkan kode
<b:else/>
<style type='text/css'>
#WidgetID {display:none;}/*to hide empty widget box*/
</style>
</b:if>
diatas </b:includable>
Maka akan seperti ini contohnya
<b:widget id='WidgetID' locked='false' title='Widget title' type='HTML'>
<b:includable id='main'>
MASUKAN KODE KONDISI
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
<b:else/>
<style type='text/css'>
#WidgetID {display:none;}/*to hide empty widget box*/
</style>
</b:if>
</b:includable>
</b:widget>
5. Simpan / Save template
Komentar jika ada kesalahan
Disunting dari http://www.bloggersentral.com/2010/02/display-widget-on-specific-pages-in.html



Tidak ada komentar:
Posting Komentar