Minggu, 07 Desember 2014
Jumat, 22 Agustus 2014
Vadotaku Valid V Blogger Template Valid HTML5 dan CSS3
Vadotaku Valid 5
Fitur
- Valid HTML5 Cek
- Valid CSS3 Cek
- Responsive Cek
- Custom Error 404 Cek
- SEO Meta Tags
- Threaded Comments Cek
- SEO Score 90%+ *nilai skor tergantung atas pengelolaan seo blog, blog yang polos dengan template VV5 akan mendapat skor minimal 90%
Cara Install, selengkapnya ada di dalam arsip template.
DEMO
DOWNLOAD
Kamis, 21 Agustus 2014
Cara Menginstall Template Vadotaku Series
Cara Menginstall Template Vadotaku Series
. Akhirnya saya berhasil membuat template ketiga saya. Sebelum mempublikasikannya. Saya post dulu mengenai cara install template di blogger, sehingga saya tidak perlu menulis di masing-masing template. Semoga info berikut berguna.
Basic - Cara Memasang Template BLOGGER Secara Umum
1. Download Template di link berbentuk seperti berikut
Demo / Sampel website template ada di link berbentuk seperti berikut
2. Buka Blogger, di dasbor buka section Template > Edit HTML
Backup template yang ada buat cadangan: CTRL+A, klik kanan, CUT, buka notepad, paste, save
3. Buka file .zip atau .rar yang didownload (Vadotaku Series dan template umumnya menggunakan zip)
Letakkan file xml (contoh template.xml) di desktop. Klik kanan Open with Notepad. CTRL+A , copy, buka EDIT HTML Blogger, Paste.
3. Save Template
Customization - Kustomisasi
1. META TAGS - Cari kode berikut
<meta content='My Awesome Blog' name='description'/>
<meta content='keyword1, keyword2, rivadotaku' name='keywords'/>Ganti My Awesome blog, yang terkandung pada meta deskripsi dengan deskripsi blog anda. Ganti keyword1 yang terkandung pada meta keywords dengan kata kunci blog anda. Konten yang diganti hanya yang berada di dalam content=''
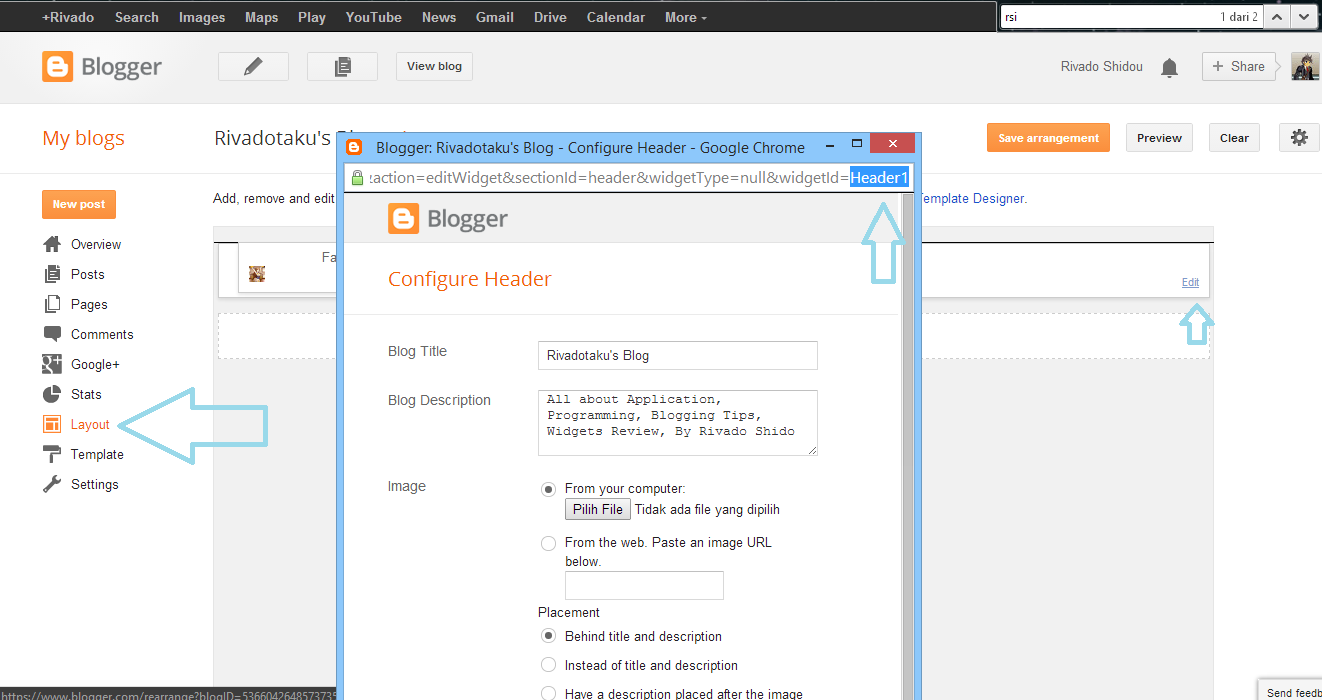
2. IMAGES
Cari URL Gambar yang ingin diganti, klik kanan pada gambar.
Hasil URL yang dicopy bisa di cari di edit html. Aktifkan kursor di edit html lalu CTRL+F. Copy URL yang tadi lalu pilih enter untuk mencari. Bila tidak ditemukan gunakan inspect element.
Biasanya gambar berupa background. Contoh seperti di gambar.
Specialization - Fungsi keren lainnya
Ada di keterangan di .zip template.
Jumat, 04 Juli 2014
Minecraft : Cara Membuat Sadel di Minecraft
Pertanyaan sering bagi semua minecrafters. Saya pun juga bingung sampai sekarang. Bagaimana cara membuatnya?
Saya terkejut setelah mencarinya di internet. Ternyata tidak ada cara untuk membuatnya. Sadel adalah barang langka. Hanya bisa ditemukan di chest yang biasa ada di dungeon atau temple. Mojang, yu no make saddle craftable !?
Kamis, 03 Juli 2014
Minecraft : Cara Pasang Mod Minecraft Menggunakan Forge Mod Loader
]] Cara Menginstall Mod Minecraft
Akhirnya saya bermain minecraft lagi setelah pensi dari waktu yang lama. Sekarang saya menulis artikel tentang cara menginstall mod minecraft. Caranya gampang.
- Download Forge Mod Loader disini . Scroll kebawah dan cari versi untuk minecraft anda. Download yang berupa Jar.
- Buka Jar yang anda download. Bila ada notifikasi tentang virus biarkan saja, atau matikan antivirusnya karena sudah saya cek 100% bersih.
- Akan muncul seperti ini
- Pilih Install Client lalu pilih direktori minecraft. Lalu klik Ok. Setelah selesai, buka lagi jar nya. Lalu pilih Extract lalu Ok.
- Mainkan minecraft dengan profil Forge.
- Mainkan sebentar di World anda.
- Setelah itu keluar, cek di direktori dan cek ada tidaknya folder mods disana. Bila ada, berarti anda berhasil.
Selanjutnya tinggal meletakkan mod berupa .jar ke dalam folder tersebut. Ingat, mod harus sesuai dengan versi minecraft.
Backup savegame setelah modding
Contoh yang sudah jadi. Ingat jika ada pertanyaan silahkan diajukan di komentar.
Selasa, 01 Juli 2014
Vadotaku 004 Template
Vadotaku 004 Template - Simple New York
Konnichiwa minna. Kini template saya yang kedua berhasil dibuat! Fitur-fitur lebih baru! Setelah saya belajar programmer lebih lanjut. Fitur-fiturnya:
- Responsive
- Meta Tags
- Dan masih banyak yang lainnya
Download langsung aja tkp ada di blog ini dan www.vado004.blogspot.com
DOWNLOAD
DEMO
Sabtu, 28 Juni 2014
Cara Menginstall Mod GTA San Andreas dan GTA IV
Tampilan GTA SA terlalu jelek? Atau bosan dengan gameplay yang biasa? Mungkin kamu menginginkan sebuah modifikasi untuk gta. Simak artikel berikut ini.
Play Different ~gamemodding
GTA San Andreas
Download dulu
- IMG Manager by XMEN (direkomendasikan gunakan imgtool ini, jangan gunakan yang lain apalagi spark)
- GTA SA versi 1 bila gta kamu versi 1 keatas cari gta sa downgrader 1.0
- GtaGarageModManager buat mengecek mod skin vehicle
- PedManager buat mengedit statistik pedestrians (penduduk) dan mengecek skin
- CLEO dan Asi Loader (biasanya satu paket)
- Kemampuan Bahasa inggris :v
Kenali mod yang anda inginkan
Mod apakah yang kamu inginkan? Ada mod kendaraan baru, sistem gameplay baru, menjadi superhero, unsur anime dan lain-lain tentu saja itu berbeda. Kenali jenis-jenis mod.
Sebaiknya menggunakan mod dan cheat setelah tamat bermain game. Jangan pernah mengesave setelah menggunakan mod dan cheat
Jenis-jenis mod
Mod Texture / Skin
Cara kerja mod ini mengganti atau replace texture / bentuk / warna / kulit / penampilan dari senjata, kendaraan , si CJ , penduduk dan lain-lain. Format file yang ditemui biasanya .dff (bentuk) dan .txd (kulit). Biasanya dimasukkan ke models > gta3.img . Untuk membukanya menggunakan IMGManager by XMEN lalu pilih replace / add sesudah itu rebuild archive. Memang lama tapi saya rekomendasikan install mod secara sekalian.
Untuk mengganti skin CJ maka diperlukan skin selector. Saya rekomendasikan menggunakan skin selector di Ryonusuke di hotmist.ddo.jp. Skin selector ini berupa .cs (baca dibawah).
Selalu baca readme. Untuk itu diperlukan kemampuan bahasa inggris, hehe.
Mod Script (CLEO Script)
Kalo kamu tau perbedaan HTML dengan Javascript pasti tau apa kegunaan dari script. Kegunaan nya adalah menambahkan suatu fungsi khusus. Untuk membuatnya digunakan Sannybuilder dan butuh skill programming. Format nya biasanya .cs (utama) bisa juga .s .a dll. Untuk menginstallnya diperlukan CLEO plugin. lalu masukan ke folder CLEO di direktori gamenya.
Mod Script (ASI)
Bukan air susu ibu -_-. ASI ini adalah pengkodean C# bisa juga hasil rename format dari DLL. Fungsinya sama seperti cleo, tetapi menggunakan asi loader (biasanya sepaket dengan cleo, filenya berupa vorbis). Untuk menginstallnya cukup letakkan di direktori San Andreas.
Mod Lain-lain
Biasanya mod ini mengganti file-filenya GTA seperti default animation, default timecycle dan lain-lain. Cukup baca petunjuknya.
Mod ENB
Apa itu enb? Enb digunakan untuk memperbagus grafik san andreas. Download di enbdev. Lalu copy ke direktori san andreas. Disitu biasa nya terdapat enbseries.ini. File ini adalah settingannya ENB . Banyak orang mengeditnya maka hasilnya berbeda. Enbseries konfigurasi dari orang dapat dicari di google. Enbseries for low pc, dan lain-lain.
GTA IV
Mod Script
Untuk gta iv hampir sama tetapi yang diperlukan adalah patch 1.0.4.0 (rekomendasi saya) atau 1.0.7.0 lalu install. Cari di google xliveless <versi gta(patch)> lalu cari scripthook <versi gta(patch)> . Copypasta ke direktori san andreas. Bikin folder scripts. Masukan script ke sana . Biasanya mod berupa .NET , maka butuh .NET Framework kalau belum ada di kompi.
Mod Skin
Sama seperti san andreas tetapi diperlukan OpenIV sesuai dengan versi kamu. Bentuk file .wtd dan lain-lain.
Situs mod favorit saya
GTA Garage, Gamemodding, GTA Inside, GTA Iv mods, Naufal Irfan (Gtaind.com)
Untuk masalah crash akan saya posting lain waktu. Atau silahkan nanya di komentar, pasti saya jawab (kalau bisa, hehehe)
Sabtu, 05 April 2014
Cara Membuat Widget Recent Comments
Sumber http://helplogger.blogspot.com/2012/03/recent-comments-widget-for-blogger.html
Tata Letak > Add a Gadget > HTML/Javascripts> Contents
Copy Paste kode berikut
<script style=text/javascript src="http://helplogger.googlecode.com/svn/trunk/recent comments widget.js"></script><script style=text/javascript >var a_rc=5;var m_rc=false;var n_rc=true;var o_rc=100;</script><script src=http://bloganda.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments ></script><span id=rcw-cr><a href=http://helplogger.blogspot.com/2012/03/recent-comments-widget-for-blogger.html>Recent Comments Widget</a></span><style type=text/css> .rcw-comments a {text-transform: capitalize;} .rcw-comments {border-bottom: 1px dotted; padding-top: 7px!important; padding-bottom: 7px!important;} #rcw-cr {font-family: Arial,Tahoma;font-size:9px;padding-top:7px;display:block;} </style>
Ganti bloganda.blogspot.com dengan alamat blog anda
Ganti angka 5 pada a_rc=5 dengan jumlah komentar yang anda inginkan
Ganti m_rc=false dengan m_rc=true jika anda ingin menambahkan tanggal komentar
Ganti n_rc=true dengan n_rc=false jika anda ingin menyembunyikan judul
Ganti angka 100 pada o_rc=100 dengan jumlah huruf paling banyak komentar yang ditampilkan
Rivado Shido
Cara Memunculkan Tab Earnings / Penghasilan [FIXED]
Setelan>Bahasa dan Pemformatan>Bahasa> Pilih English
Gampang bukan? Masalah selanjutnya hanyalah diterima atau tidak, hehehe.
Jumat, 04 April 2014
Cara Membuat Preloader Simpel Di Blog
Sumber http://niklausgerber.com/blog/preloadme-a-lightweight-jquery-website-preloader/
Preloader kali ini berfungsi untuk memunculkan animasi sementara blog sedang di load. Elemen lain akan disembunyikan selama proses loading dan akan dimunculkan dengan efek fade dengan mulus.
Tertarik?
Proses Instalasi, komentar bila anda gagal
Plugin JQuery
- Buka Template > Edit HTML
- Klik salah 1 kode, pencet CTRL + F
- Cari </body>
- Diatas kode tersebut tambahkan kode
<!-- jQuery Plugin -->
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.6/jquery.min.js' type='text/javascript'/>
<!-- Preloader -->
<script type='text/javascript'>
//<![CDATA[
$(window).load(function() { // makes sure the whole site is loaded
$('#status').fadeOut(); // will first fade out the loading animation
$('#preloader').delay(350).fadeOut('slow'); // will fade out the white DIV that covers the website.
$('body').delay(350).css({'overflow':'visible'});
})
//]]>
</script>
CSS / Skin
- Cari ]]></b:skin>
- Diatas kode tersebut tambahkan kode
/* Preloader */
#preloader {
position:fixed;
top:0;
left:0;
right:0;
bottom:0;
background-color:#fff; /* change if the mask should have another color then white */
z-index:99; /* makes sure it stays on top */
}
#status {
width:200px; /* lebar gambar, kalau yang dibawah nya tinggi gambar */
height:200px;
position:fixed;
left:50%; /* centers the loading animation horizontally one the screen */
top:50%; /* centers the loading animation vertically one the screen */
background-image:url(http://sierrafire.cr.usgs.gov/images/loading.gif); /* alamat gambar */
background-repeat:no-repeat;
background-position:center;
background-size: 200px;
margin:-100px 0 0 -100px; /* is width and height divided by two */
}
HTML
- Cari kode <body>
- Dibawah kode tersebut tambahkan kode berikut
<!-- Preloader -->
<div id='preloader'>
<div id='status'/>
</div>
Rabu, 26 Februari 2014
Cara Memasang Template Yang Berbeda di Setiap Bagian Blog
Sekarang berdasarkan artikel disini. Saya mengerti cara membuat template lain bekerja dalam suatu posting blog. Sayangnya, untuk melakukan hal ini anda harus sabar dan mengerti sedikit coding namun anda pasti bisa. Dalam hal ini kita hanya mengambil CSS. CSS utama berupa tulisan berwarna biru di dalam <skin>. Dimulai di <b:skin><![CDATA[/*, diakhiri di ]]></b:skin>.
Untuk contoh bandingkan saat kursor menyentuh gambar di blog post yang ini dengan blog post yang lain.
(Perumpamaan) Misalnya anda ingin gambar lingkaran di template anda berubah memanjang ketika membuka posting blog.
Misalnya, CSS template default berupa ini
headerst
panjang 5 cm
Sedangkan CSS template lain yang akan digunakan seperti berikut
kepalamanusia
panjang 10 cm
Lalu anda inspect element di header. Tag CSSnya berupa headerst. Maka kita ubah kepalamanusia menjadi headerst. Maka lingkaran tersebut akan memanjang.
Jadi CSSnya:
headerst
panjang 10 cm
Cara meletakkan CSS baru
1. Di Edit HTML klik kiri di script untuk meletakkan kursor lalu pencet CTRL+F
2. Cari kode </head>
3. Diatas kode tersebut paste kode berikut
<!-- dynamic header background by Rivado Shido--> KONDISI<style>ISI CSS</style></b:if>
Jika anda masih benar-benar pemula dalam programming blog, silahkan komentar kemauan anda, maka saya akan bantu.
Cara Menyembunyikan Suatu Widget Dalam Halaman Tertentu
Selamat malam semua. Kali ini saya akan memberikan tutorial tentang cara menyembunyikan suatu widget dari suatu halaman. Hal ini sungguh berguna jika anda ingin membuat halaman berisi film (mungkin supaya fokus, hehehe).
Berikut caranya:
1. Cari tag elemen widget tersebut .Baca disini
 2. Dasbor > Template > Edit HTML
2. Dasbor > Template > Edit HTML3. Tuju ke kode widget anda
Kode akan terlihat seperti ini
Atau anggap saja seperti ini sebagai contoh
01 | <b:widget id='WidgetID' locked='false' title='Widget title'type='HTML'> |
02 | <b:includable id='main'> |
03 | <b:if cond='data:title != ""'> |
04 | <h2 class='title'><data:title/></h2> |
05 | </b:if> |
06 | <div class='widget-content'> |
07 | <data:content/> |
08 | </div> |
09 | <b:include name='quickedit'/> |
10 | </b:includable> |
11 | </b:widget> |
4. Masukkan kode kondisi dibawah <b:includable id='main'>. Masukkan kode
<b:else/>
<style type='text/css'>
#WidgetID {display:none;}/*to hide empty widget box*/
</style>
</b:if>
diatas </b:includable>
Maka akan seperti ini contohnya
<b:widget id='WidgetID' locked='false' title='Widget title' type='HTML'>
<b:includable id='main'>
MASUKAN KODE KONDISI
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
<b:else/>
<style type='text/css'>
#WidgetID {display:none;}/*to hide empty widget box*/
</style>
</b:if>
</b:includable>
</b:widget>
5. Simpan / Save template
Komentar jika ada kesalahan
Disunting dari http://www.bloggersentral.com/2010/02/display-widget-on-specific-pages-in.html
Langganan:
Komentar (Atom)
























